√ イラストレーター モニター 解像度 221616-イラストレーター モニター 解像 度

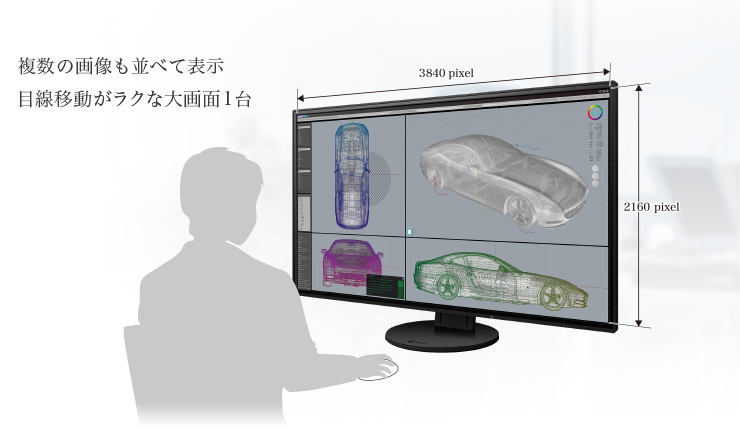
ワンランク上のデザイナーになるためのモニターとは Eizo株式会社
解像度だけで分析するとわかりづらいですが、表の右の画面の比率で考えるとわかりやすいです。利用されている比率は3種類しかありません。 1 16 9 2 16 : 10(8:5) 3 5 4 3の「5 4」以外は横長のワイドの画面解像度(モニター)が利用されています。ワンランク上になれるヒミツ その1 高解像度・ワイド画面でデザインがグングン進む 現在、解像度sxga(1280×1024ドット)の17型や19型のモニターを使用しているデザイナーは多い。 そして、その作業環境に狭さを感じているデザイナーも少なくないだろう。
イラストレーター モニター 解像度
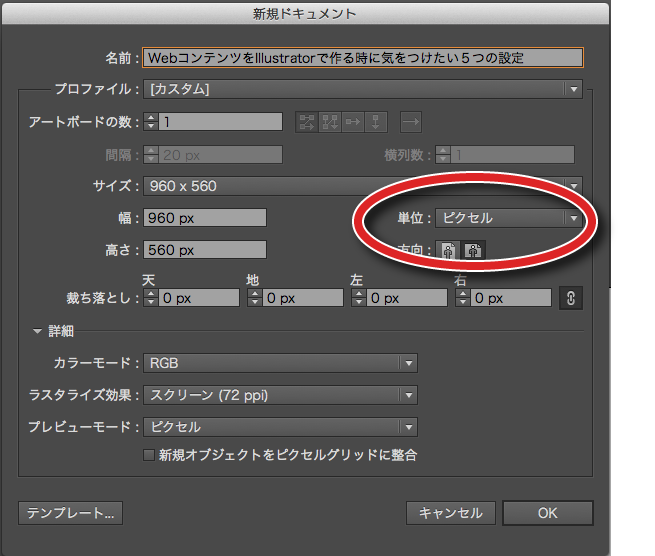
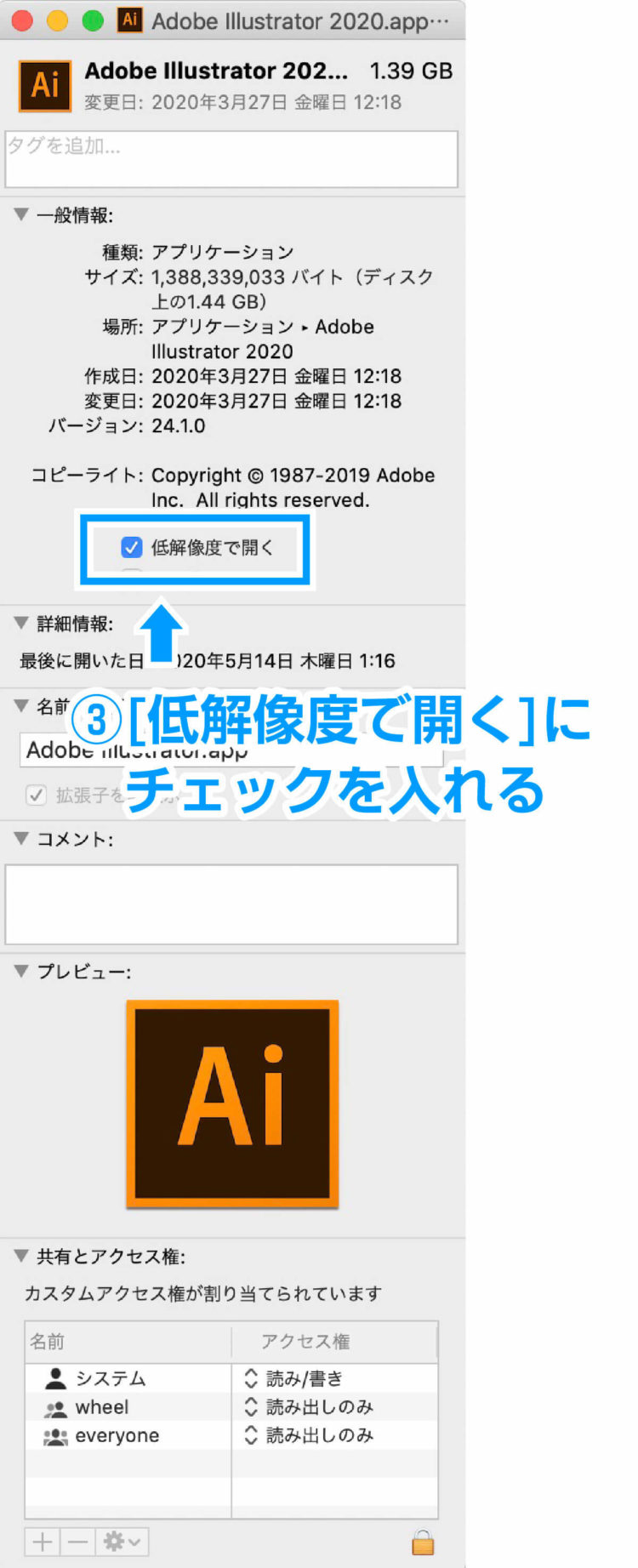
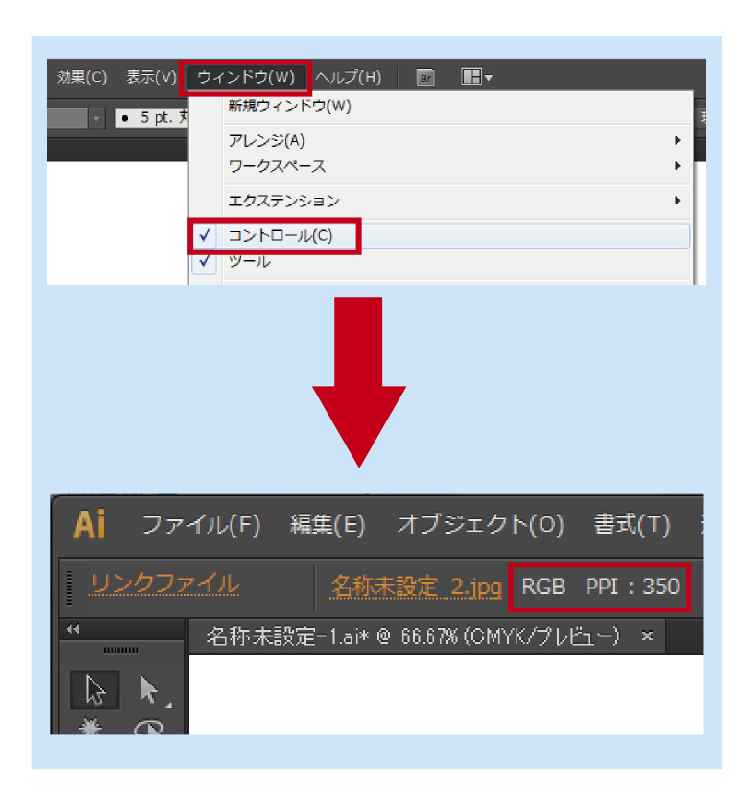
イラストレーター モニター 解像度- illustrator(イラストレーター)で画像の解像度を確認する方法 Adobe(アドビ) Twitter Facebook RGBかCMYKか、そして解像度が表示されます。 「プログラムモニターをスナップイン」で解決 PhotoshopとIllustratorのpixelサイズは異なるの? 以前、Photoshop CS で解像度を500 × イラストレーターに「ピッタリサイズで配置」させるつもりで作成したフォトショップの画像を実際、イラストレーターに配置してみるとサイズが合わないのです。

Pc パソコンのイラスト フリー素材 ダウンロード02 素材っち
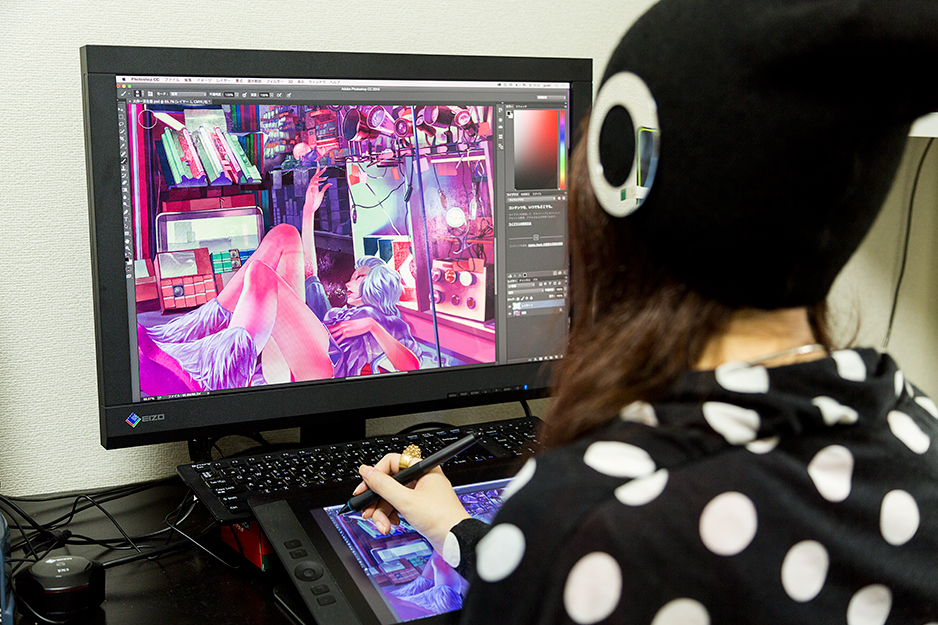
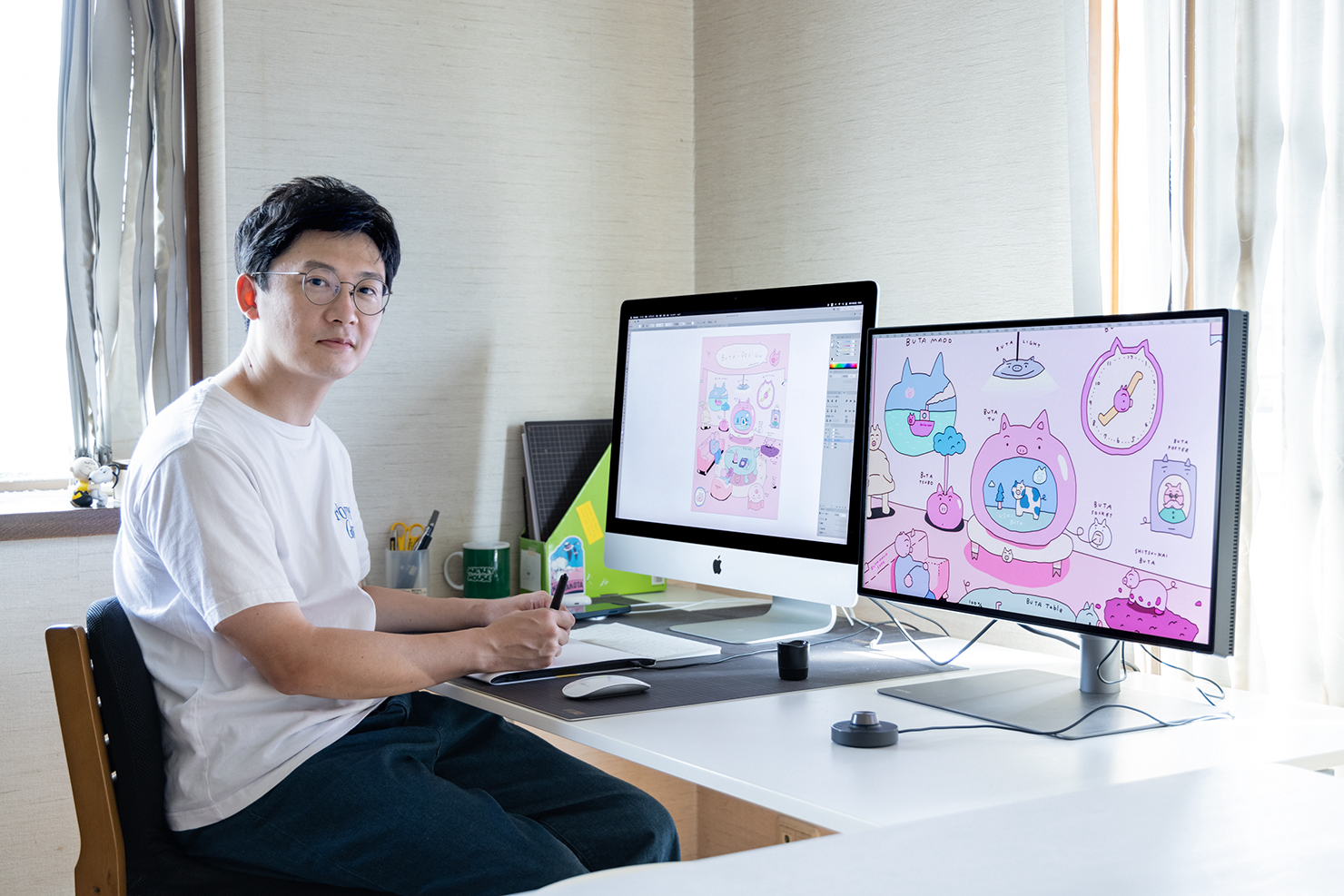
画像のピクセル数 px ÷ 解像度 dpi × 254 = 印刷サイズ mm 254は1インチあたり254mmなので、mmに換算するためです。 実際に10万画素の画像データで計算してみると 長辺 4000 px ÷ 350 dpi × 254 b≒ 290 mm 短辺 3000 px ÷ 350 dpi × 254 b≒ 217 mm となりま モニターの解像度は商品を選ぶうえで確認しておきたい大切な要素のひとつです。 この記事ではモニターの解像度とはどのようなものなのかをはじめ、解像度の種類やパソコンで解像度を変更する方法についてご紹介します。 目次 1モニター どうもゲームディレクターのおこめです。 今日はイラストレーターにぜひ知っておいてもらいたい、 クリエイター向き最高モニター「EIZO FlexScan」をご紹介します。 1.モニター最高品質のブランドEIZO ゲーム業界では知れ渡ってると思いますが、 ゲームに限らず、印刷系の会社でも
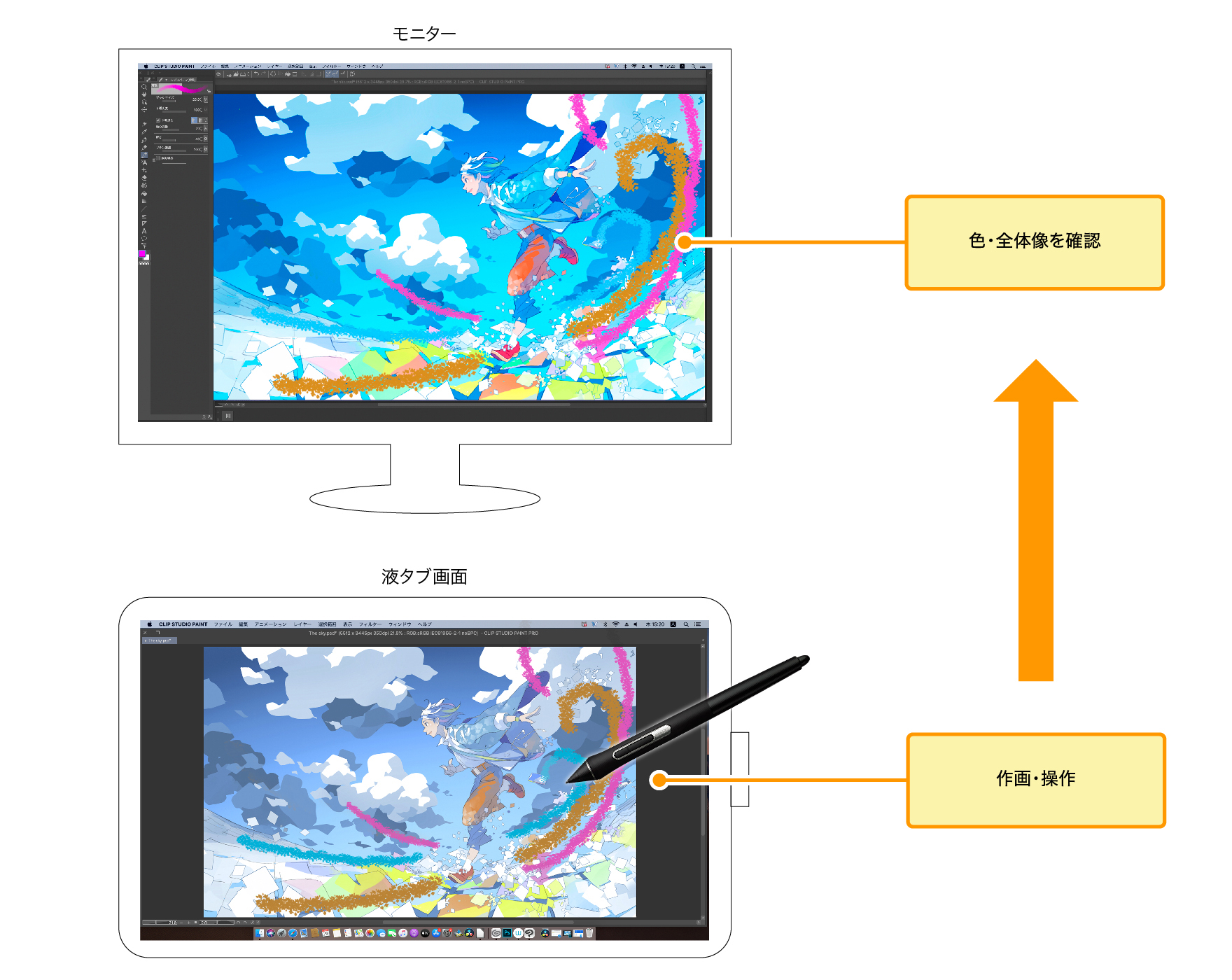
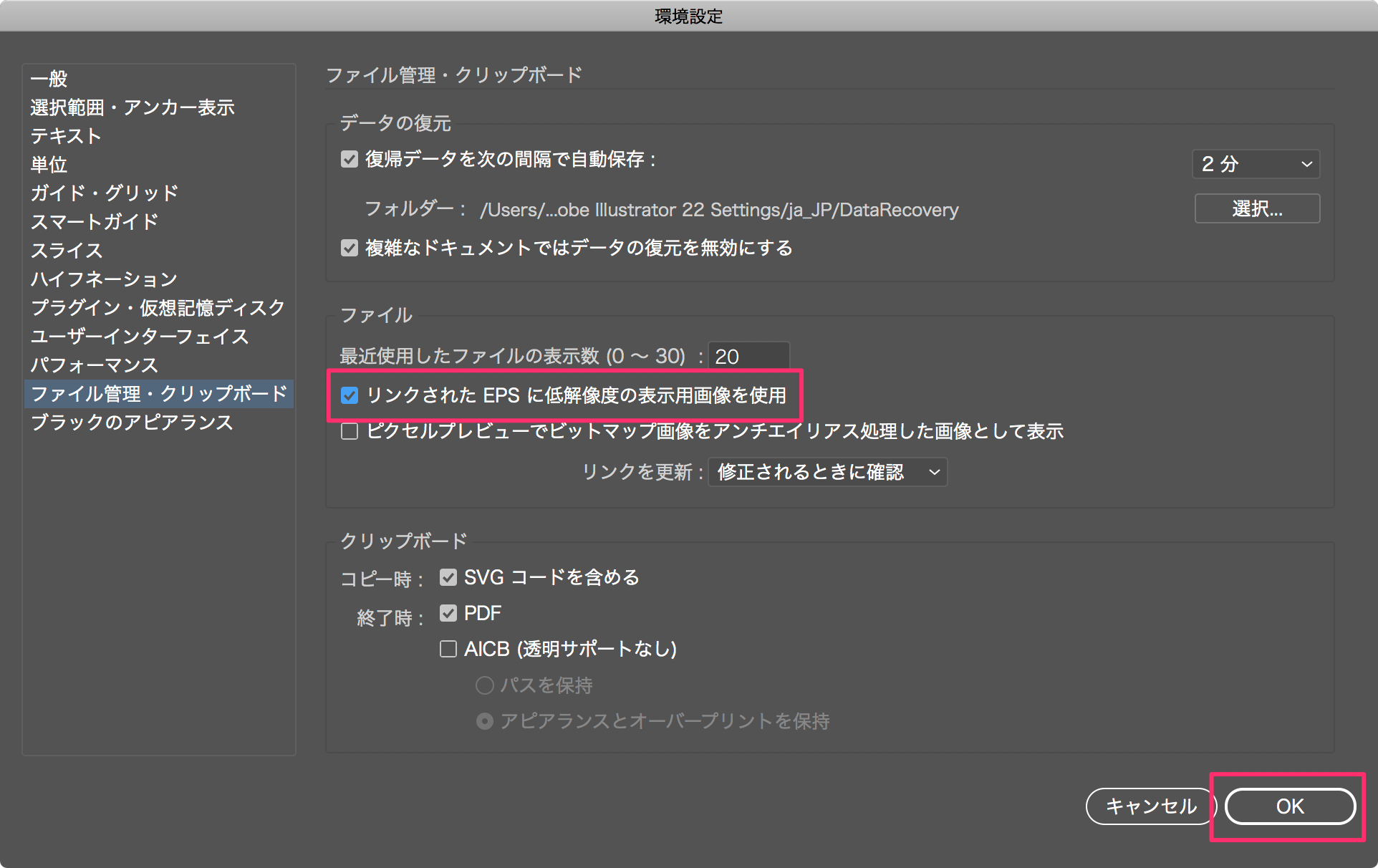
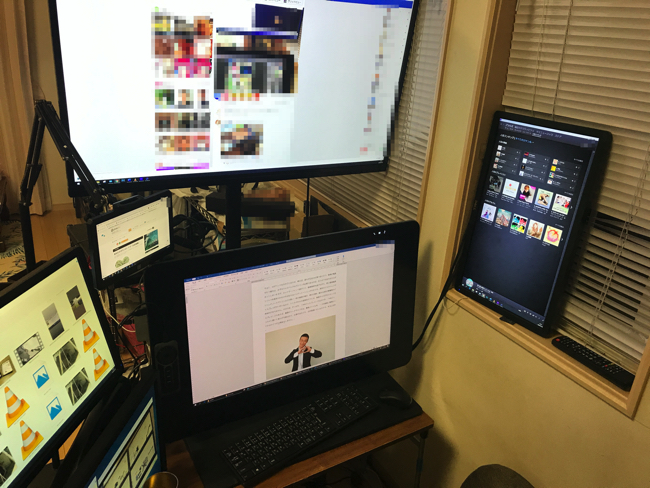
モニター モニターの解像度はフルHD(1,9 x 1,080 以上)を推奨しています。Windowsの場合にはタッチスクリーンに対応していればタッチワークスペースを使うこともできます。ディスプレイはAdobe RGBなど色域が広いと良いですね。 当方 HP Specter 133インチ 3840 x 2160 (4K対応)のPCを使用しております。 PhotoshopやPremiere等(いずれもCC17)は問題ないのですが、Illustratorのみ下記のような メニュー等の文字サイズが小さくなってしまっており、使いづらい状態です。 CCのバージョンも高解像度対応で、環境設定での「高ppi 外部ディスプレイの解像度の変更します。 右クリックして「グラフィックプロパティ」 1024*800~19*1080まで増えます。 ここで、 19*1080 を選択してokです。 ようやく、解像度アップです。 お金と時間がかかりました。 やった・・。
イラストレーター モニター 解像度のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター モニター 解像度」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
ピクセル密度(ppi)の求め方 横画素数 ÷ 横サイズ (inc) ≒ 縦画素数 ÷ 縦サイズ (inc) 2560 ÷ ≒ 1440 ÷ 131 =109ppi モニター解像度が72ppiの時、イラストレーターのモニター上で実寸表示は100% イラストレーターのモニター上で実寸サイズの 画面表示率 画像解像度とは? 画像解像度とは、画像を構成するドット数を数値化したものです。 また、解像度を示す単位は複数存在します。例えば、 フォトショップ の「画像解像度」設定を開くと
Incoming Term: イラストレーター モニター 解像度,
コメント
コメントを投稿